آموزش جوملا و وردپرس
آموزش های اختصاصی که در این بخش مشاهده میکنید شامل : آموزش طراحی سایت جوملا , آموزش سئو , آموزش جوملا , آموزش طراحی سایت وردپرس , آموزش امنیت آموزش , آموزش خطایابی , آموزش نصب , آموزش سفارشی سازی قالب و آموزش افزونه های جوملا و وردپرس و ... میباشد .
با استفاده از زمینه های دلخواه، می توانید فیلدهای دلخواهی را به نوشته ها و برگه های خود اضافه کنید. برای مثال فرض کنید شما یک سایت پروفایل اشخاص راه اندازی کرده اید و می خواهید اطلاعاتی مانند سن، قد، وزن و شغل کاربر را دریافت کنید. در این حالت زمینه های دلخواه وردپرس کار شما را راحت خواهند کرد و یا سایتی مانند دیجی کالا که برای هر محصول اطلاعاتی را درج کنید مانند لپ تاپ ها که میتوان اطلاعاتی مانند میزان رم , cpu و هارد آن را در زیر توضیحات محصول نمایش داد.
زمینه های دلخواه وردپرس در واقع Meta-Data هستند که این امکان را برای شما فراهم می کنند تا بتوانید اطلاعات خاصی را در قالب مشخص به نوشته ها و برگه های خود اضافه کنید. این ابزار یکی از قدرتمند ترین ابزار های وردپرس به شمار می رود. زمینه های دلخواه وردپرس دارای ۲ فیلد “نام” و “مقدار” است که شما در بخش نام، نام ویژگی و در بخش مقدار، مقدار ویژگی را وارد می کنید. نام ویژگی در پایگاه داده ذخیره می شود م مقدار ویژگی به عنوان مقدار پیشفرض قرار میگیرد.
بعد از باز کردن فایل مورد نظر، قسمتی را که قصد دارید زمینه دلخواه را در آن بگذارید را در کدها پیدا کنید که در اینجا باید مقداری کد نویسی بلد باشید و متوجه شوید تا بتوانید جای مورد نظرتان را پیدا کنید، البته آنقدر هم پیدا کردنش سخت نیست . مثلا اگر در ادامه مطلبتان و آخر مطلبتان تعداد نظرات یا موضوع مطلب یا ... نوشته شده آن را در کد ها با کمک کلید ترکیبی Ctrl+F پیدا کنید مثلا اگر نظرات پایین مطلب است این کلمه را در فایل single.php جستجو کنید: comment بعد از پیدا کردنش یکم بالاترش را برای زمینه دلخواه در نظر بگیرید (برای برچسب tag برای موضوع category).
نکته: قبل از ویرایش فایل حتما یک کپی از فایل هایتان تهیه کنید که اگر مشکلی پیش آمد بتوانید برگردانید.
خب حالا که مکان مورد نظر در فایل را هم پیدا کردید وقت اضافه کردن کد است.
بعد از قرار دادن کد بالا جای کلمه name اسمی مرتبط با کار زمینه دلخواهتان بنویسید مثلا اگر این زمینه را برای نشان دادن لینک دانلود اضافه می کنید جای name بهتر است که از download استفاده کنید.

اینجا هم به جای عبارت name نام مورد نظرتان را بنویسید.
با اضافه کردن این کد فقط مقدار زمینه دلخواه به نمایش در می آید. مثلا اگه لینک باشد فقط آدرس لینک دیده میشود!

با قرار دادن کد بالا در مکان مورد نظر و ذخیره کردن فایل در آن قسمت که انتخاب کرده اید در سایتتان لینک دانلود به نمایش درمی آید که به مقدار زمینه دلخواهتان لینک می شود. و اما چگونه زمینه دلخواه را مقدار دهی کنیم ؟ برای این کار وارد صفحه افزودن نوشته شوید و بعد، در پایین کادر ویرایشگر متنی که در آن متنتان را می نویسید باید قسمتی تحت عنوان زمینه های دلخواه باشد اگر مشاهده نمیکنید طبق آموزش زیر اقدام کنید تا زمینه دلخواه دیده شود.

زمینه های دلخواه وردپرس در واقع Meta-Data هستند که این امکان را برای شما فراهم می کنند تا بتوانید اطلاعات خاصی را در قالب مشخص به نوشته ها و برگه های خود اضافه کنید. این ابزار یکی از قدرتمند ترین ابزار های وردپرس به شمار می رود. زمینه های دلخواه وردپرس دارای ۲ فیلد “نام” و “مقدار” است که شما در بخش نام، نام ویژگی و در بخش مقدار، مقدار ویژگی را وارد می کنید. نام ویژگی در پایگاه داده ذخیره می شود م مقدار ویژگی به عنوان مقدار پیشفرض قرار میگیرد.
1
برای اضافه کردن یک زمینه دلخواه به قالب خود ابتدا تصمیم بگیرید که این زمینه را در کجا می خواهید قرار دهید و بعد فایل آن ناحیه را ویرایش کنید، مثلا اگر میخواهید در قسمت اصلی مطلبتان که در صفحه نخست نمایش داده میشود زمینه دلخواه را بگذارید باید فایل صفحه نخست را از قسمت ویرایشگر پوسته ویرایش کنید و کد های زیر را داخل آن قرار دهید ولی اگر می خواهید مثل همه، زمینه دلخواه در ادامه مطلبتان و زیر متن مطلبتان باشد باید فایل single.php قالبتان را از ویرایشگر باز کرده و ویرایش کنید.
بعد از باز کردن فایل مورد نظر، قسمتی را که قصد دارید زمینه دلخواه را در آن بگذارید را در کدها پیدا کنید که در اینجا باید مقداری کد نویسی بلد باشید و متوجه شوید تا بتوانید جای مورد نظرتان را پیدا کنید، البته آنقدر هم پیدا کردنش سخت نیست . مثلا اگر در ادامه مطلبتان و آخر مطلبتان تعداد نظرات یا موضوع مطلب یا ... نوشته شده آن را در کد ها با کمک کلید ترکیبی Ctrl+F پیدا کنید مثلا اگر نظرات پایین مطلب است این کلمه را در فایل single.php جستجو کنید: comment بعد از پیدا کردنش یکم بالاترش را برای زمینه دلخواه در نظر بگیرید (برای برچسب tag برای موضوع category).
نکته: قبل از ویرایش فایل حتما یک کپی از فایل هایتان تهیه کنید که اگر مشکلی پیش آمد بتوانید برگردانید.
خب حالا که مکان مورد نظر در فایل را هم پیدا کردید وقت اضافه کردن کد است.
2
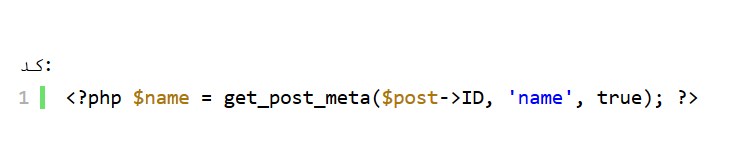
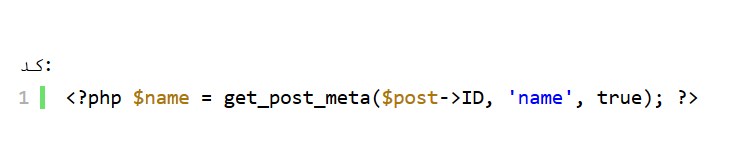
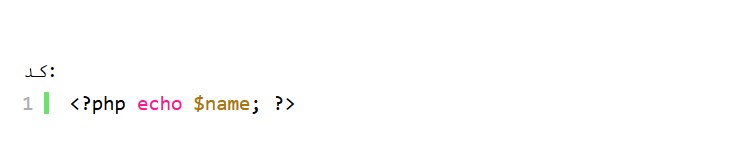
ابتدا تکه کد مقابل را به جایی که مشخص کرده اید اضافه کنید، دقت کنید که در کد های دیگر اختلال ایجاد نکند:
بعد از قرار دادن کد بالا جای کلمه name اسمی مرتبط با کار زمینه دلخواهتان بنویسید مثلا اگر این زمینه را برای نشان دادن لینک دانلود اضافه می کنید جای name بهتر است که از download استفاده کنید.

3
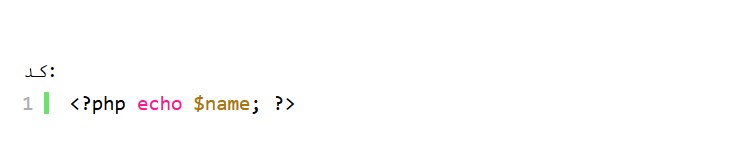
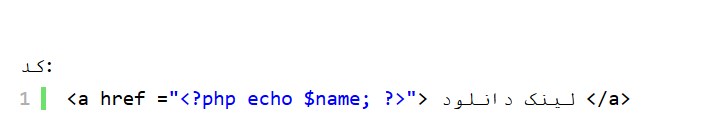
حالا دقیقا زیر کد بالا این کد را اضافه کنید:
اینجا هم به جای عبارت name نام مورد نظرتان را بنویسید.
با اضافه کردن این کد فقط مقدار زمینه دلخواه به نمایش در می آید. مثلا اگه لینک باشد فقط آدرس لینک دیده میشود!

4
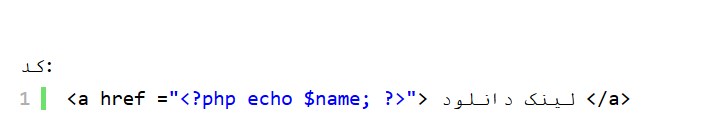
اگر قصد استایل دادن و تغییر نحوه نمایش را دارید باید اینکار را اول انجام دهید و بعد این کد را در جای مناسب برای به نمایش درآمدن بگذارید. مثلا اگه میخواهید پایین مطلبتان فقط یه متن دیده شود و آن متن لینک باشد به مقدار زمینه دلخواه از کد مقابل استفاده کنید:
با قرار دادن کد بالا در مکان مورد نظر و ذخیره کردن فایل در آن قسمت که انتخاب کرده اید در سایتتان لینک دانلود به نمایش درمی آید که به مقدار زمینه دلخواهتان لینک می شود. و اما چگونه زمینه دلخواه را مقدار دهی کنیم ؟ برای این کار وارد صفحه افزودن نوشته شوید و بعد، در پایین کادر ویرایشگر متنی که در آن متنتان را می نویسید باید قسمتی تحت عنوان زمینه های دلخواه باشد اگر مشاهده نمیکنید طبق آموزش زیر اقدام کنید تا زمینه دلخواه دیده شود.

به نمایش در آوردن تنظیمات زمینه دلخواه
برای حل این مشکل ابتدا وارد صفحه افزودن نوشته در وردپرس شوید سپس از بالای صفحه سمت چپ روی گزینه تنظیمات صفحه کلیک کرده و از کادری که باز میشود گزینه زمینه های دلخواه را تیک بزنید و دوباره رو تنظیمات صفحه کلیک کنید تا بسته شود بعد به پایین صفحه (زیر ویرایشگر) رفته و تنظیمات زمینه های دلخواهتان را مشاهده کنید.
بعد از اینکه این قسمت را پیدا کردید ابتدا روی گزینه آبی رنگ ” افزودن ” کلیک کنید بعد در قسمت نام، نام زمینه دلخواهی که در قالب اضافه کردید را بنویسید که ما دراینجا name را برای شما مثال زدیم و در قسمت مقدار چیزی که می خواهید جای آن کد کوچک دیده شود و قرار بگیرد را بنویسید. سپس روی افزدون زمینه دلخواه کلیک کنید. حالا زمینه دلخواه شما اضافه شده و شما می توانید مطلبتان را روی سایت ارسال کنید.
برای حل این مشکل ابتدا وارد صفحه افزودن نوشته در وردپرس شوید سپس از بالای صفحه سمت چپ روی گزینه تنظیمات صفحه کلیک کرده و از کادری که باز میشود گزینه زمینه های دلخواه را تیک بزنید و دوباره رو تنظیمات صفحه کلیک کنید تا بسته شود بعد به پایین صفحه (زیر ویرایشگر) رفته و تنظیمات زمینه های دلخواهتان را مشاهده کنید.
بعد از اینکه این قسمت را پیدا کردید ابتدا روی گزینه آبی رنگ ” افزودن ” کلیک کنید بعد در قسمت نام، نام زمینه دلخواهی که در قالب اضافه کردید را بنویسید که ما دراینجا name را برای شما مثال زدیم و در قسمت مقدار چیزی که می خواهید جای آن کد کوچک دیده شود و قرار بگیرد را بنویسید. سپس روی افزدون زمینه دلخواه کلیک کنید. حالا زمینه دلخواه شما اضافه شده و شما می توانید مطلبتان را روی سایت ارسال کنید.
هر روز هفته 24 ساعته پاسخگوی شما هستیم
دانلود رایگان
- قالب رایگان جوملا : JF Couda
- قالب رایگان جوملا : MT Blueprint
- قالب رایگان جوملا : ZT Xenia
- قالب رایگان جوملا : GK Portfolio
- قالب رایگان جوملا : JF Relaxio
- قالب رایگان جوملا : TX Zenith II
- قالب رایگان جوملا : JM Services
- قالب رایگان جوملا : ZT F7
- قالب رایگان جوملا : ALevelshop
- قالب رایگان جوملا : TM Industrial

نظرات (0)