آموزش اضافه کردن ماژول به مطلب در جوملا 3
جوملا از نسخه 3.5 به بعد قابلیت های مفیدی برای طراحان سایت فراهم کرده است یکی از این قابلیت ها ، امکان افزودن و اضافه کردن ماژول در داخل مطلب میباشد ، برای انجام اینکار کافیست مراحل آموزش زیر را مشاهده نمایید .
1.
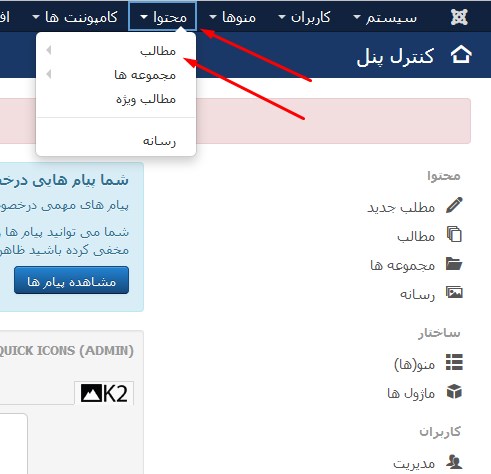
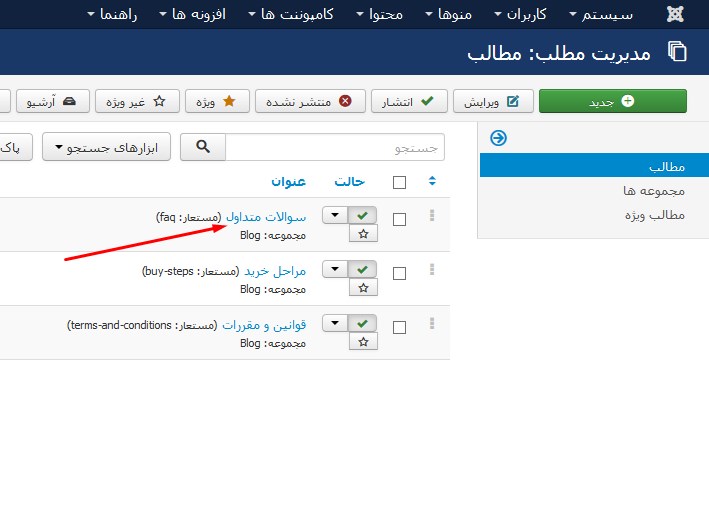
ابتدا باید مطلبی که قصد دارید ماژول را در داخل آن فراخوانی کنید باز نمایید ، برای انجام اینکار بروی
منو محتوا > مدیریت مطالب > نام مطلب خود کلیک نمایید.


2.
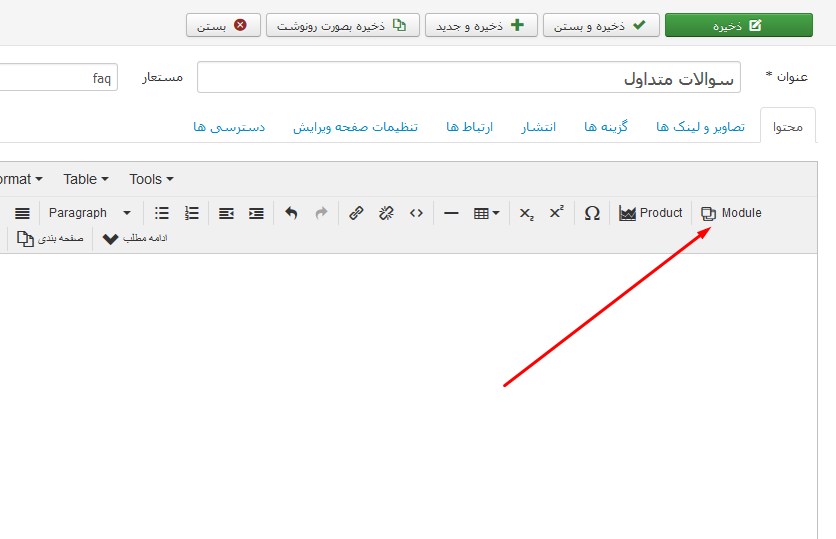
پس از باز شدن مطلب به ویرایشگر نگاه کنید یک دکمه در بخش ادیتور مشاهده خواهید نمود ( ویرایشگر شما باید از نوع TinyMce باشد) به نام Modules ، کافیست بروی آن کلیک نمایید

نکته : اگر ویرایشگر شما از نوع TinyMce نمیباشد میتوانید با استفاده از آموزش زیر ، نوع ویرایشگر خود را بروی این ویرایشگر تنظیم نمایید .
آموزش تغییر ویرایشگر جوملا
3.
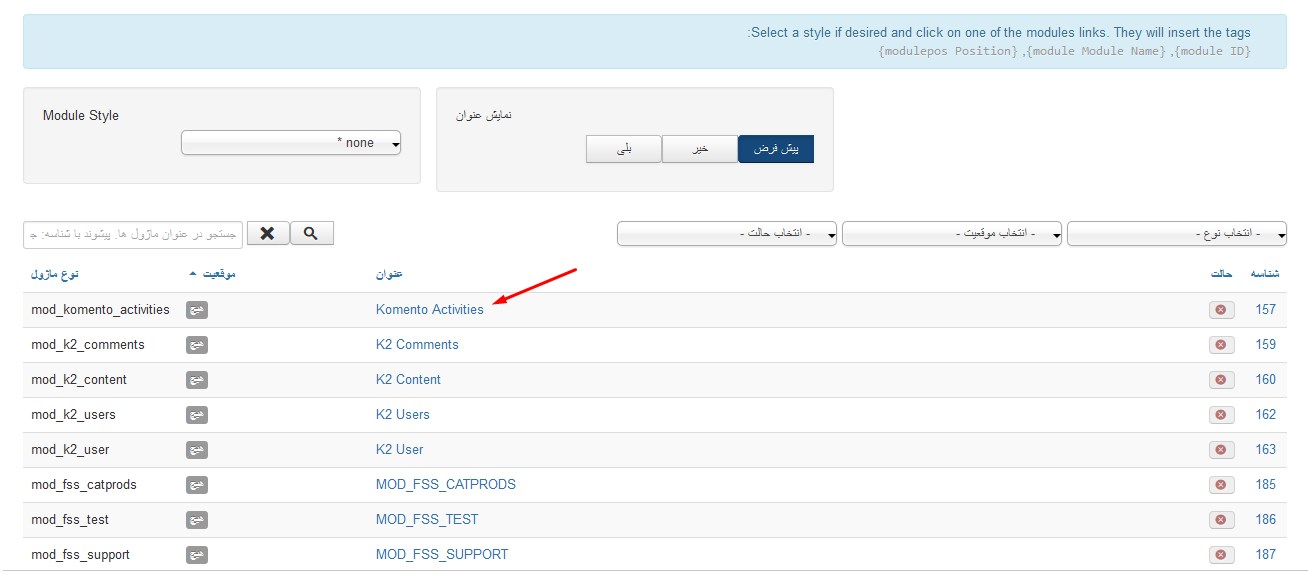
پس از کلیک بروی دکمه Modules یک پنجره باز میشود که در آن لیست ماژول های شما مشخص است ، ماژولی که تمایل دارید در مطلب نمایش داده شود کافیست انتخاب نمایید

4.
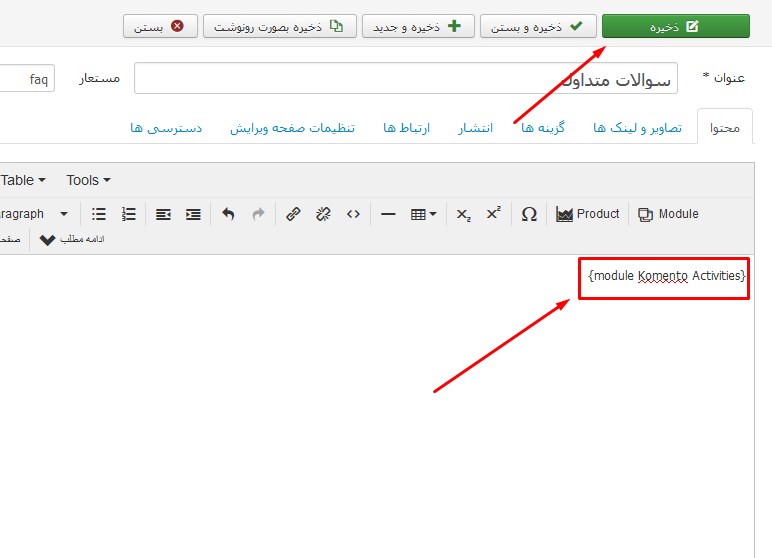
پس از انتخاب ماژول باید یک تگ به ویرایشگر شما اضافه شده باشد به صورت {module نام ماژول انتخاب شده} ، با مشاهده این تگ میتوانید مطلب را ذخیره نمایید

5.
تبریک ، ماژول به مطلب شما اضافه شد . با مشاهده مطلب در سایت ، ماژول شما در قسمتی که تعیین کرده اید در سایت نمایش داده میشود .


دیدگاهتان را بنویسید