آموزش افزودن تصویر امنیتی (Recaptcha) به فرم ورود جوملا
آموزش درج تصویر امنیتی Recaptcha به فرم ورود جوملا

یکی از مواردی که برای افزایش سطح امنیتی جوملا بسیار موثر و حیاتی است ، قراردادن تصویر امنیتی در فرم ورود جوملا میباشد.همانطور که میدانید ، در سیستم مدیریت محتوای جوملا ، امکان درج تصویر امنیتی در فرم ثبت نام به راحتی و از طریق بخش تنظیمات مدیریت کاربران امکان پذیر است.
اما مشکلی در وجود دارد این است که این ویژگی برای فرم ورود جوملا وجود ندارد و همین موضوع باعث میشود تا هکر ها اقدام به اسکن کردن همین قسمت با استفاده از نرم افزارهای مخرب نموده و این موضوع باعث استفاده بیش از حد منابع سرور و در نهایت down شدن سایت شما خواهد شد.
در این آموزش قصد داریم که روش فعالسازی تصویر امنیتی کپچا را در فرم ورود کاربران به شما توضیح دهیم تا مشکل امنیتی مورد اشاره را رفع نمایید
لازم به ذکر است که آموزش فعالسازی تصویر امنیتی در فرم ثبت نام جوملا هم در پی سی تمپلیت منتشر شده است که میتوانید تصویر امنیتی را در فرم ثبت نام جوملا و فرم تماس جوملا فعال نمایید
- قبل از انجام این آموزش ابتدا از منوی پلاگین های جوملا ، پلاگین recaptcha را بیابید و آن را فعال کنید و سپس ادامه ی این آموزش را انجام دهید
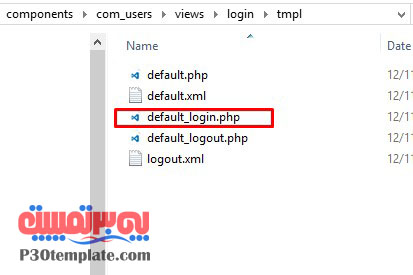
- ابتدا در مسیر زیر فایل default_login.php را باز کنید
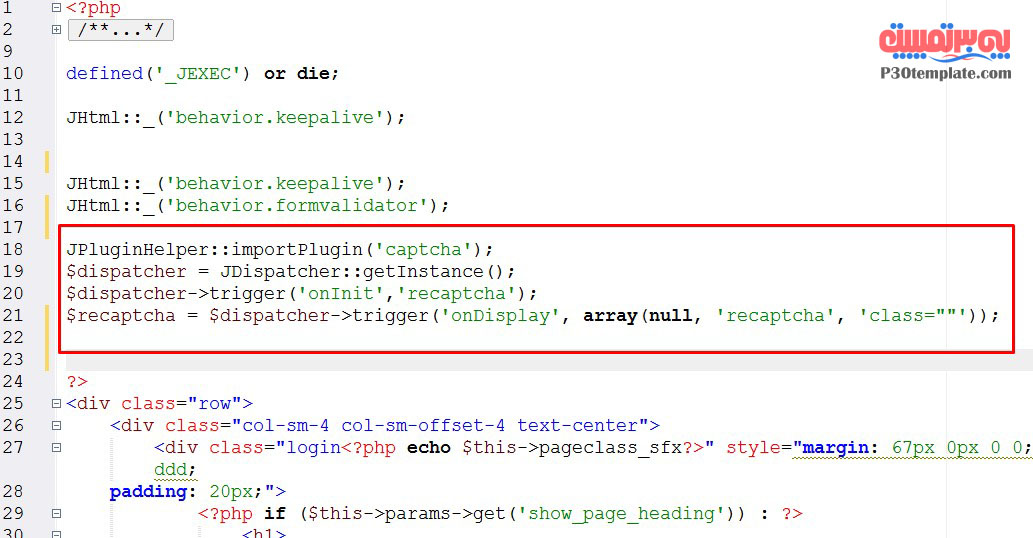
- اکنون باید تکه کد زیر را همانند تصویر به فایل default_login.php اضافه نمایید.
- مجدد در همین فایل default_login.php و در قسمت مورد اشاره همانند تصویر زیر ، تکه کد دیگری را قرار میدهیم.این تکه کد وظیفه ی نمایش تصویر امنیتی را در فرم ورود را داراست و میتوانید بر حسب سلیقه خود در جای دیگری هم قرار دهید
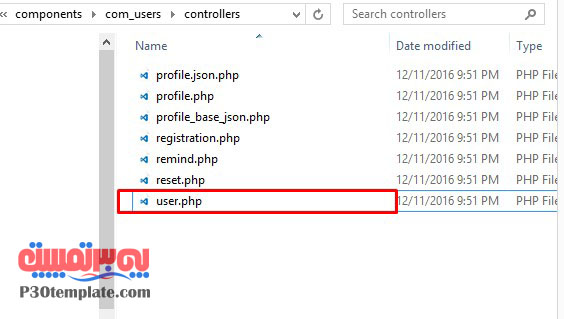
- پس از انجام تغییر بالا ، حال باید فایل user.php را از مسیر زیر باز کنید
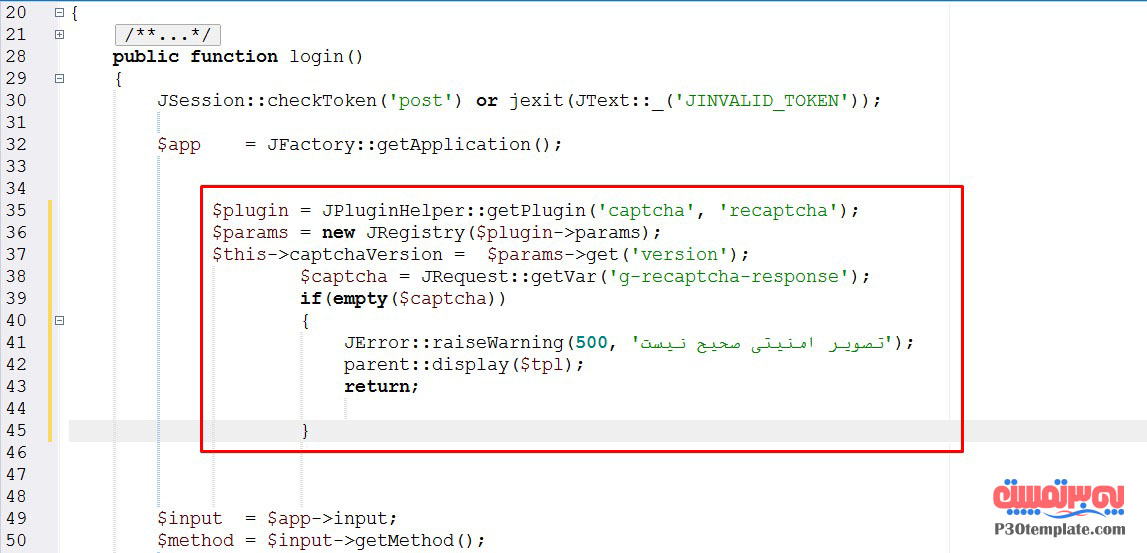
- در فایل user.php عملیات بررسی صحت تصویر امنیتی را انجام خواهیم داد.به همین منظور باید تکه کد زیر را به این فایل همانند تصویر اضافه کنیم
- اکنون فرم ورود شما به تصویر امنیتی مجهز شده و از بسیاری از حملات مخرب توسط ربات ها ، اسکنر ها و هکر ها جلوگیری خواهد شد
components/com_users/views/login/tmpl/default_login.php

دقت نمایید که در صورتی که فایل default_login.php را در مسیر زیر موجود دارید ، بجای باز کردن فایل مذکور از مسیر بالا از مسیر زیر آن را باز کنید:
templates/پوشه ی قالب پیش فرض/html/com_users/login/default_login.php
JPluginHelper::importPlugin('captcha');
$dispatcher = JDispatcher::getInstance();
$dispatcher->trigger('onInit','recaptcha');
$recaptcha = $dispatcher->trigger('onDisplay', array(null, 'recaptcha', 'class=""'));

echo $recaptcha[0] ;

components/com_users/controllers/user.php

$plugin = JPluginHelper::getPlugin('captcha', 'recaptcha');
$params = new JRegistry($plugin->params);
$this->captchaVersion = $params->get('version');
$captcha = JRequest::getVar('g-recaptcha-response');
if(empty($captcha))
{
JError::raiseWarning(500, 'تصویر امنیتی صحیح نیست');
parent::display($tpl);
return;
}


آموزش افزودن تصویر امنیتی (Recaptcha) به فرم ورود جوملا
| پشتیبانی | آموزش وردپرس – آموزش جوملا | ۱ دیدگاه برای آموزش افزودن تصویر امنیتی (Recaptcha) به فرم ورود جوملا
دیدگاه
🚫 دسترسی برای ارسال نظر فقط با IP ایران مقدور است.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.

سلام
در صورتیکه در ارتباط با این آموزش سوالی دارید در بخش نظرات مطرح بفرمایید پشتیبانی پی سی تمپلیت پاسخگوی تمام سوالات شما میباشند .