آموزش فعالسازی تصویر امنیتی ReCaptcha در جوملا
آموزش فعالسازی تصویر امنیتی ReCaptcha در جوملا

از نکات مهم امنیتی در سیستم مدیریت محتوای جوملا میتوان به بحث تصویر امنیتی اشاره کرد که در فرم های ثبت نام و یا فرم های تماس با ما ، باید فعال شده و در صورت عدم فعال بودن تصویر امنیتی در این فرمها ، سایت جوملایی شما با خطر جدی امنیتی روبرو خواهد شد
در صورتی که در فرم های سایت جوملایی خود تا کنون از تصویر امنیتی استفاده نکرده اید سریعا تصویر امنیتی یا همان ReCaptcha را طبق این آموزش فعال نمایید تا دچار مشکلات امنیتی و از دسترس خارج شدن سایت خود نشوید.
- قبل از انجام هر کاری ابتدا باید در لینک https://www.google.com/recaptcha اقدام به ثبت وب سایت خود نمایید .
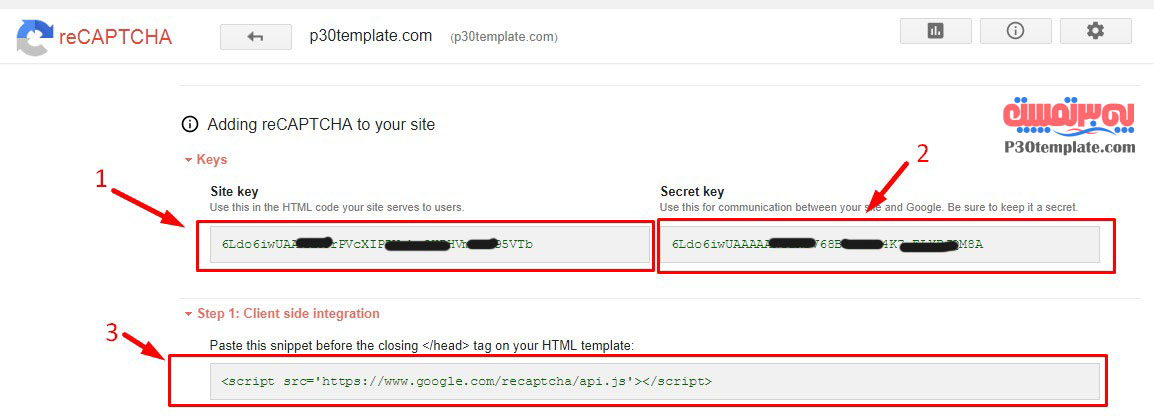
- پس از کلیک روی گزینه ی Register ثبت وب سایت شما با موفقیت انجام شده و شما وارد صفحه ای خواهید شد که اطلاعات لازم برای استفاده از Recaptcha در آن مشاهده میشود.این اطلاعات شامل Site Key و Secret key میباشد . همچنین یک خط کد نیز در همین صفحه وجود دارد که طبق تصویر زیر ، ما هر سه این موارد را برای فعالسازی تصویر امنیتی نیاز داریم که به ترتیب به شما خواهیم گفت به چه صورت این 3 مقدار را استفاده کنید.
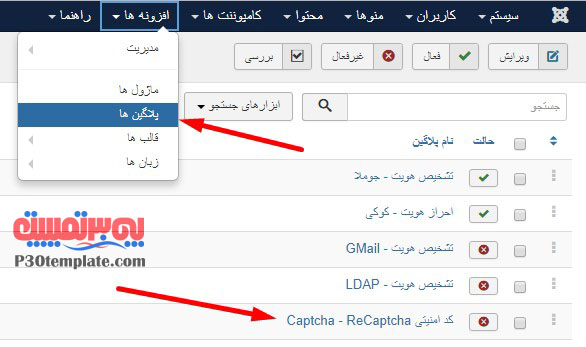
- اکنون وقت آن است که تنظیمات لازم در پلاگین ReCaptcha در جوملا انجام دهیم.پلاگین ReCaptcha به صورت پیشفرض روی سیستم مدیریت محتوای جوملا نصب میباشد .بنابراین همانن تصویر زیر وارد قسمت پلاگین ها شده و پلاگین Captcha – ReCaptcha را پیدا کنید و تنظیمات آن را باز کنید
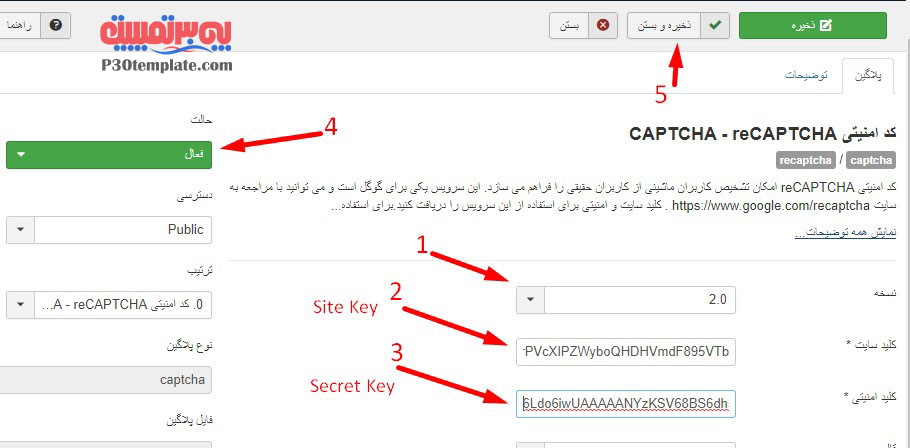
- در تنظیمات پلاگین ReCaptcha همانند تصویر زیر Site Key و Secret key را در قسمت های مورد اشاره کپی کنید. همچنین در قسمت نسخه ، نسخه ی 2.0 را انتخاب کنید.اکنون پلاگین را فعال و گزینه ی ذخیره و بستن را کلیک کنید.
- همانطور که در مرحله ی قبلی مشاهده کردید ما از site key و secret key استفاده کردیم. ولی تکه کدی که در مرحله ی 2 به آن اشاره شده است همچنان باقی مانده! . این تکه کد به شکل زیر است
- تبریک میگوییم. اکنون پلاگین تصویر امنیتی ReCaptcha در سایت جوملایی شما فعال شده است و بدون هیچگونه مشکلی قابل استفاده در فرم ثبت نام جوملا یا فرم تماس میباشد.در ادامه ی این آموزش روش فعال کردن تصویر امنیتی در فرم ثبت نام جوملا و یا فرم تماس را توضیح خواهیم داد
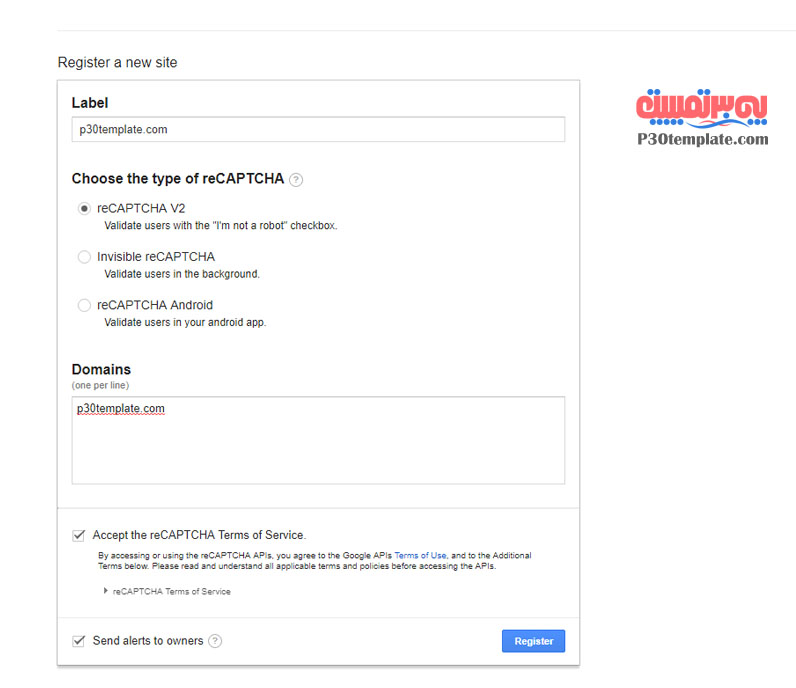
پس از باز کردن لینک مورد اشاره و ورود با حساب کاربری gmail خود ، اکنون در قسمت label نام سایت خود , در قسمت Domains نیز نام سایت خود را همانند تصویر وارد نمایید.همچنین از سه گزینه ی موجود در همین صفحه ، گزینه ی reCAPTCHA V2 را انتخاب کنید
همچنین در همین صفحه دو گزینه ی انتخابی پایین صفحه را انتخاب و در پایان روی دکمه ی Register کلیک کنید




< s cr ipt src = ' https://www.google.com/recaptcha/api.js' >< / sc r ipt >
این تکه کد در واقع فایل api.js مربوط به گوگل میباشد که باعث بارگذاری تصویر امنیتی و تایید صحت عملکرد آن در سایت شما میشود.این فایل باید در بخش Head قالب سایت جوملایی شما بارگذاری شود که راحت ترین کار برای قرار دادن این تکه کد در head استفاده از پلاگین easy script میباشد.
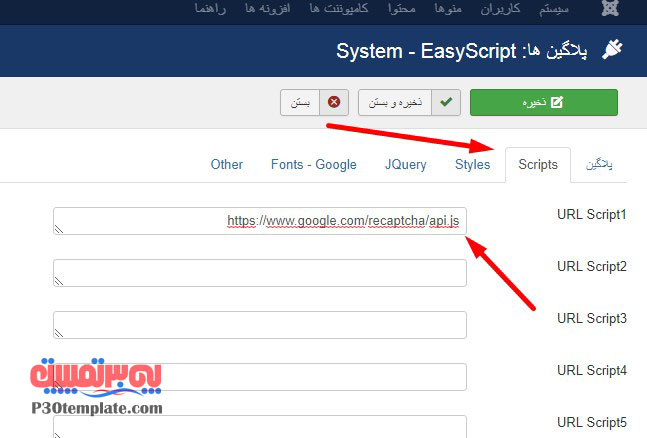
پلاگین easy script را از این لینک دانلود نمایید و آن را نصب و فعال نمایید.پس از آن وارد تنظیمات پلاگین شده و همانن تصویر زیر ، لینک فایل api.js را وارد کرده و ذخیره کنید

فعال سازی تصویر امینیت در فرم ثبت نام جوملا
-
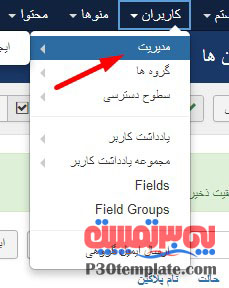
برای فعالسازی تصویر امنیتی در فرم ثبت نام جوملا ، همانند تصویر زیر منوی مدیریت کاربران جوملا را باز کنید

-
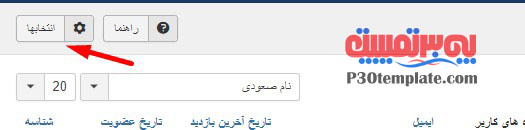
حال از قسمت مورد اشاره در تصویر زیر گزینه ی انتخابها را کلیک نمایید تا تنظیمات بخش کاربری جوملا باز شود

-
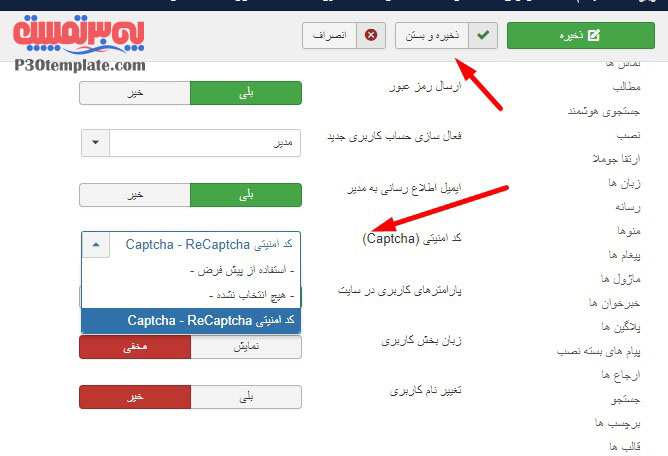
در این صفحه از قسمت کد امنیتی همانند تصویر زیر گزینه ی Captcha – ReCaptcha را انتخاب کنید وذخیره کنید . اکنون در فرم ثبت نام شما تصویر امنیتی قابل مشاهده و فعال میباشد.

فعال سازی تصویر امینیت در فرم تماس جوملا
-
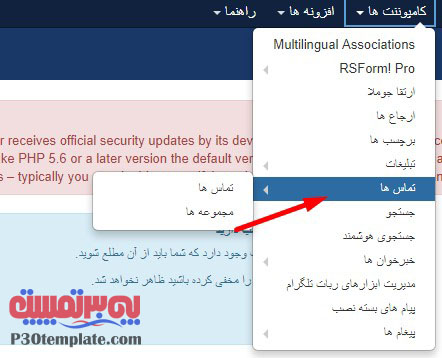
برای فعالسازی تصویر امنیتی در فرم تماس جوملا ، همانند تصویر زیر منوی تماس ها را را باز کنید

-
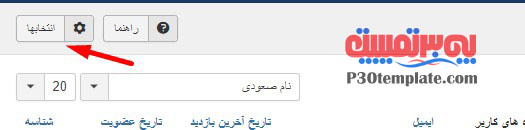
حال از قسمت مورد اشاره در تصویر زیر گزینه ی انتخابها را کلیک نمایید تا تنظیمات تماس ها باز شود

-
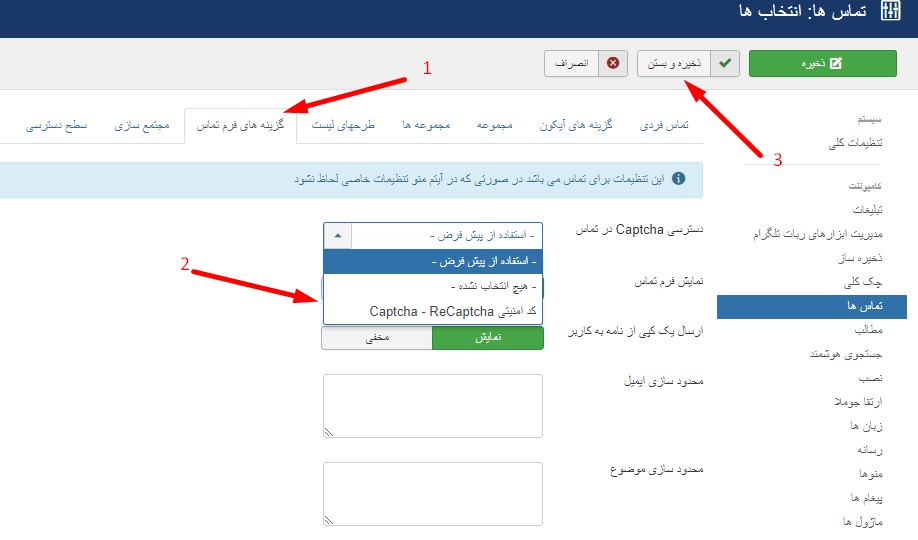
در این صفحه از قسمت دسترسی کپچا در تماس همانند تصویر زیر گزینه ی Captcha – ReCaptcha را انتخاب کنید وذخیره کنید . اکنون در فرم تماس شما تصویر امنیتی قابل مشاهده و فعال میباشد.


آموزش فعالسازی تصویر امنیتی ReCaptcha در جوملا
| پشتیبانی | آموزش وردپرس – آموزش جوملا | ۱ دیدگاه برای آموزش فعالسازی تصویر امنیتی ReCaptcha در جوملا
دیدگاه
🚫 دسترسی برای ارسال نظر فقط با IP ایران مقدور است.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.

سلام
در صورتیکه در ارتباط با این آموزش سوالی دارید در بخش نظرات مطرح بفرمایید پشتیبانی پی سی تمپلیت پاسخگوی تمام سوالات شما میباشند .