رفع مشکل عدم نمایش نقشه گوگل در سایت oops ! something went wrong
با توجه به تغییراتی که شرکت گوگل در زمینه ارائه نقشه گوگل یا همان Google map برای کاربران و سرورهایی که وب سایت کاربران بروی آن نصب میباشد هر سرور و هاستی که میزبانی سایت شما را برعهده داده میتواند حداکثر تعداد درخواست نقشه در روز از گوگل نماید و درخواستهای بیشتر با خطای مورد اشاره روبرو خواهند شد . حال برای رفع این مشکل چه کار باید انجام دهیم ؟
شما به 3 روش میتوانید مشکل نقشه را رفع نمایید .
روش اول :
روش اول دریافت کد Api از گوگل میباشد :
نگران نباشید این Api رایگان میباشد و میتوانید با انجام مراحل زیر براحتی این Api را دریافت و استفاده نمایید .
1.
ابتدا وارد وب سایت زیر شوید :
کنسول Api گوگل
حتما با یک آی پی خارج از ایران وارد شوید با توجه به تحریم ایران توسط گوگل شما امکان ورود به این سایت با آی پی ایران را ندارید .
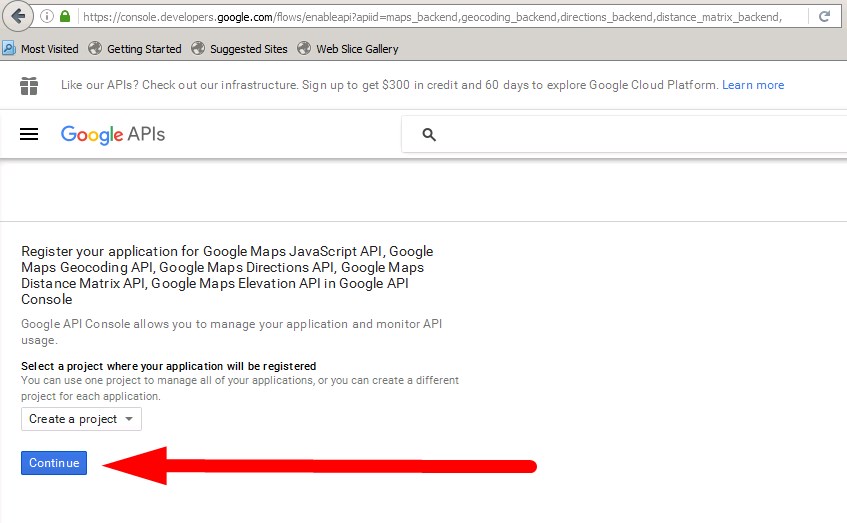
سپس بروی دکمه
Continue
کلیک نمایید

2.
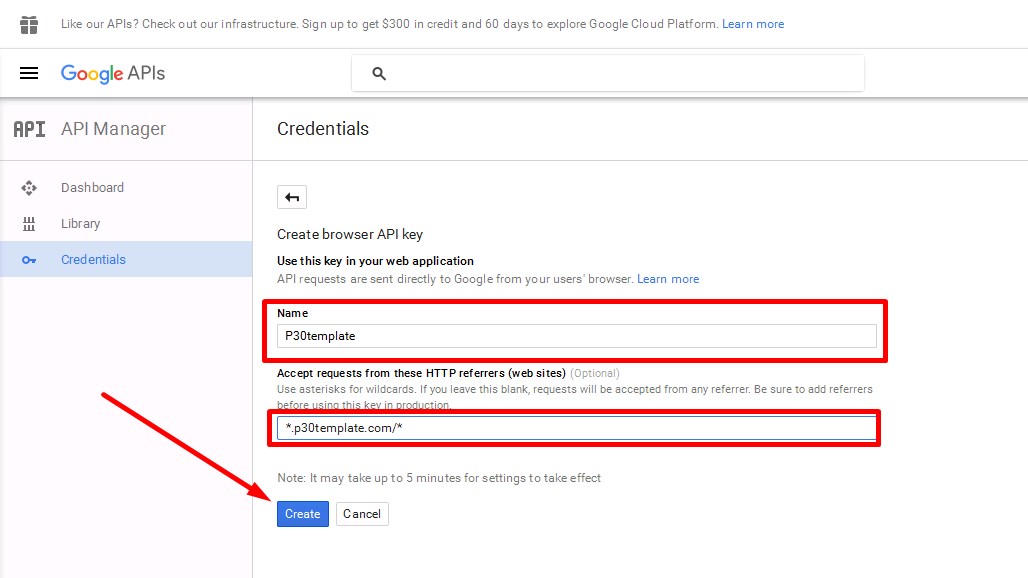
در مرحله بعد 2 کادر پیش روی شما باز میشود کادر اول یک نام انتخاب نمایید و در کادر دوم آدرس سایت خود را وارد بفرمایید سپس بروی دکمه
Create
2 مرتبه کلیک نمایید

3.
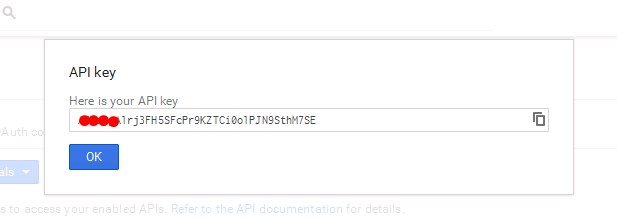
در مرحله بعد پنجره ای باز میشود که کد Api شما در کادر مربوطه میباشد آن را کپی و در سایت خود در بخش مربوط به کد Api گوگل وارد نمایید . ( در سایتهایی جوملایی در افزونه نقشه تنظیمی برای این Api وجود دارد در آن وارد نمایید )
توجه :
این روش بیشتر مناسب کاربرانی است که از افزونه Dj-Classifield استفاده میکنند و در هر آگهی نقشه ای متفاوت قرار است نمایش داده شود اگر شما جزو کاربرانی هستید که نقشه ای ثابت دارید از دو روش دیگر که ادامه توضیح میدهیم میتوانید استفاده نمایید .

روش دوم :
استفاده از عکس نقشه بجای نقشه گوگل
4.
کافیست وارد سایت
https://www.google.com/maps
شوید آدرس خود را پیدا نمایید و از نقشه یک عکس بگیرید در سایت قرار دهید این روش چند مزیت دارد ، سرعت سایت شما به دلیل بارگذاری نقشه افت نمیکند چون از تصویر استفاده کرده اید ، نیازی به اتصال به سرورهای گوگل ندارید و همیشه آدرس شما به صورت تصویر برای کاربر نمایش داده میشود و محدودیتی در آینده از قبیل تحریم و … نخواهید داشت .

روش سوم :
استفاده آسان از Iframe
5.
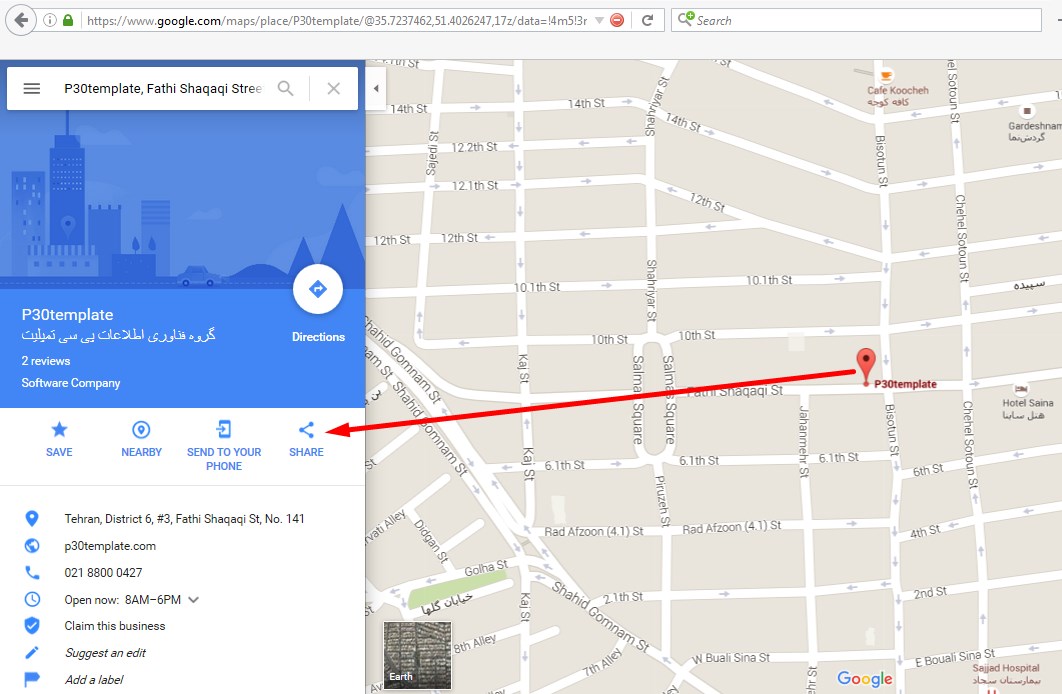
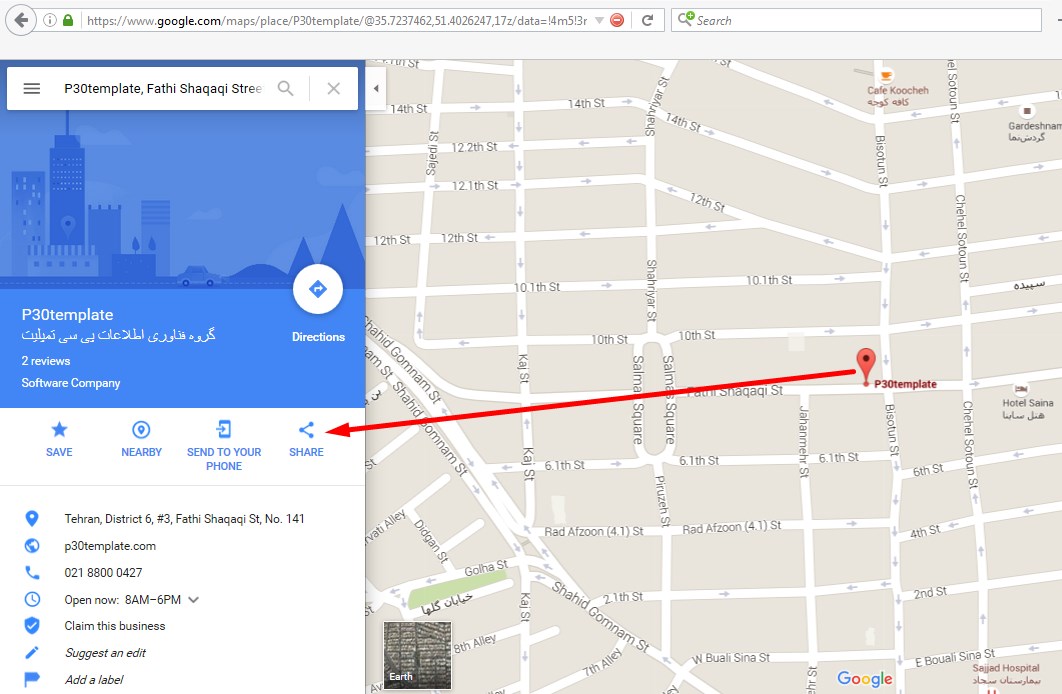
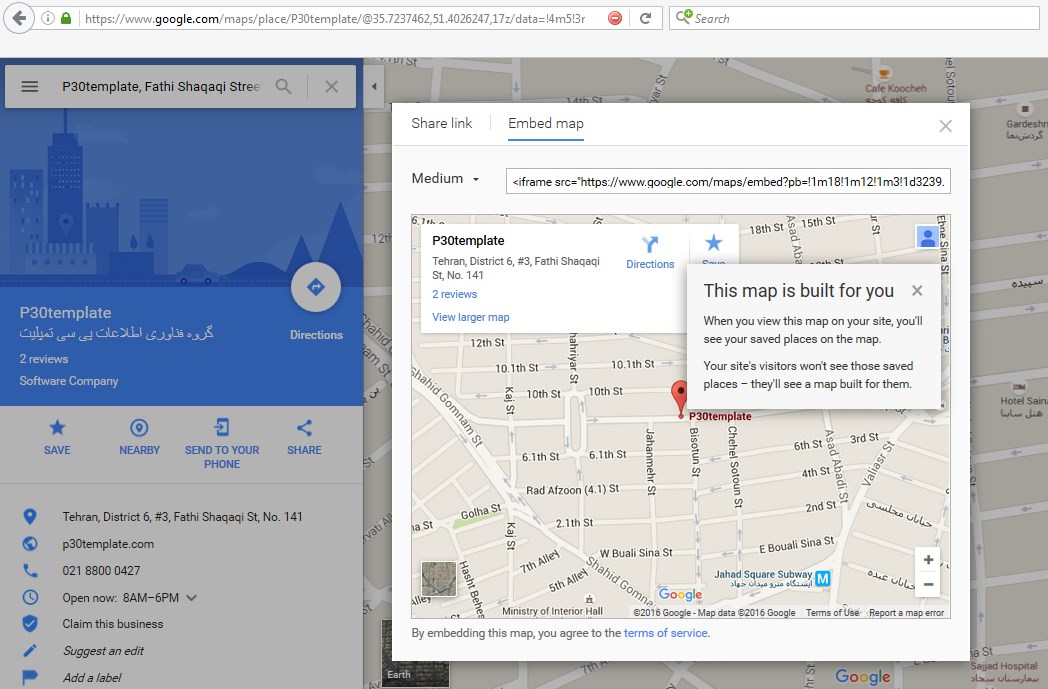
اگر تمایل به استفاده از تصویر ندارید میتوانید از آی-فریم برای نمایش نقشه استفاده نمایید برای این هدف کافیست وارد سایت
https://www.google.com/maps
شوید آدرس خود را پیدا نمایید و بروی دکمه
Share
کلیک نمایید در پنجره باز شده گزینه Embed Map را انتخاب نمایید و متن داخل کادر Iframe را کپی و در سایت خود استفاده نمایید ( کاربران جوملا میتوانند این آدرس را در یک ماژول سفارشی قرار دهند (Custom Html) قبل از باز کردن این ماژول باید ویرایشگر جوملا را ساده نمایید تا امکان ذخیره آی-فریم را داشته باشید .
آموزش ساده کردن ویرایشگر جوملا



رفع مشکل عدم نمایش نقشه گوگل در سایت oops ! something went wrong
| پشتیبانی | آموزش وردپرس – آموزش جوملا | ۱ دیدگاه برای رفع مشکل عدم نمایش نقشه گوگل در سایت oops ! something went wrong
دیدگاه
🚫 دسترسی برای ارسال نظر فقط با IP ایران مقدور است.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.

سلام
در صورتیکه در ارتباط با این آموزش سوالی دارید در بخش نظرات مطرح بفرمایید پشتیبانی پی سی تمپلیت پاسخگوی تمام سوالات شما میباشند .