آموزش پیدا کردن موقعیت ماژول در جوملا 3 و 2.5
ویرایش و سفارشی سازی قالبهای خریداری شده مستلزم داشتن اطلاعات کافی و تسلط شما با قالب و موقعیتهای ماژول های قالب میباشد چرا که چیدمان صفحات شما توسط ماژول ها انجام میشود در نتیجه یکی از عوامل مهم در طراحی و سفارشی سازی قالبها دانستن موقعیتهای قالب میباشد که بتوانید ماژولی که در آن موقعیت است را پیدا و اقدام به تغییر تنظیمات یا غیر فعال سازی ماژول مربوطه و یا اضافه کردن یک ماژول در یک موقعیت خاص نمایید . جوملا یک راه حل سریع برای پیدا کردن موقعیت ماژول ها برای کاربران در نظر گرفته است که میتوانید در ادامه این آموزش در سریع ترین زمان موقعیت ماژول مورد نظر خود را پیدا کنید و اقدام به ویرایش آن نمایید .
1.
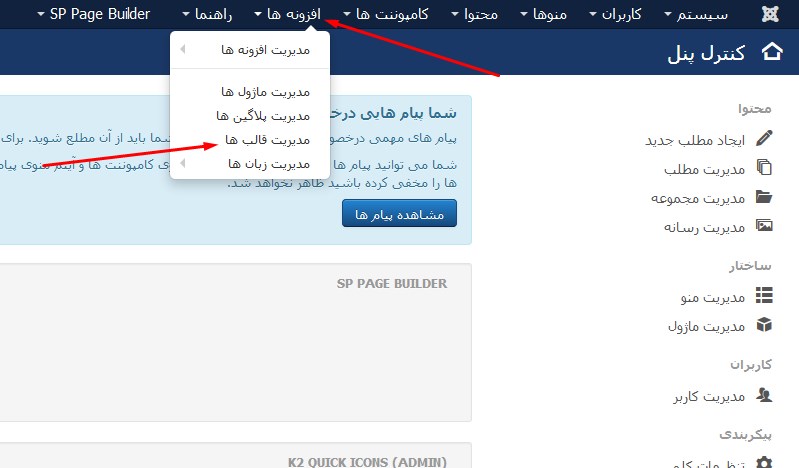
ابتدا وارد مدیریت جوملا شوید و از منوهای بالا منو افزونه ها > مدیریت قالبها را باز کنید

2.
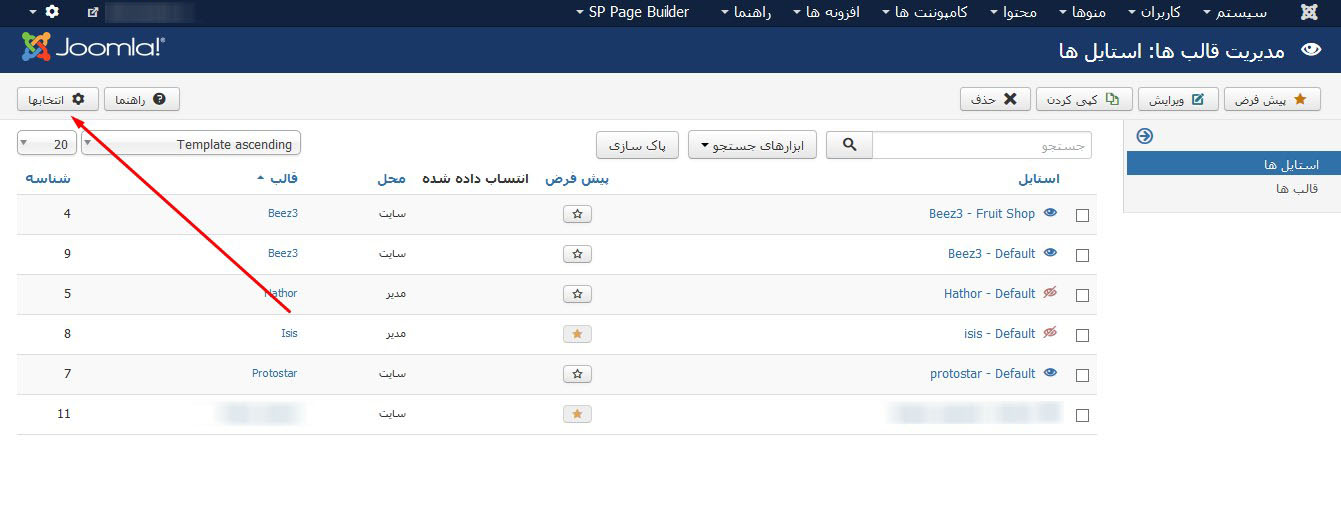
سپس در صفحه باز شده دکمه ” انتخاب ها ” را کلیک نمایید تا صفحه بعدی باز شود

3.
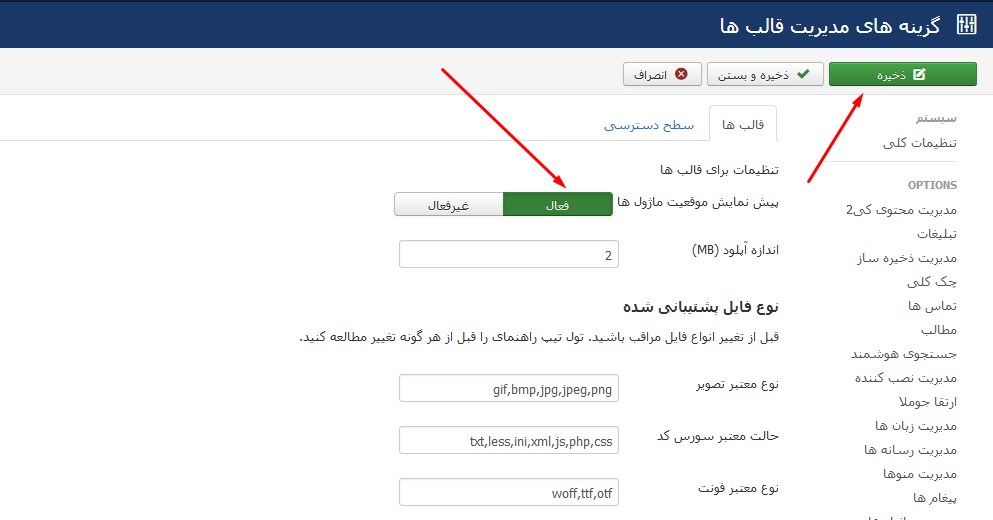
در این صفحه گزینه “پیش نمایش موقعیت ماژول ها” را پیدا کنید و دکمه فعال که در جلو این گزینه میباشد را انتخاب نمایید تا فعال شود سپس بروی دکمه ذخیره کلیک نمایید

4.
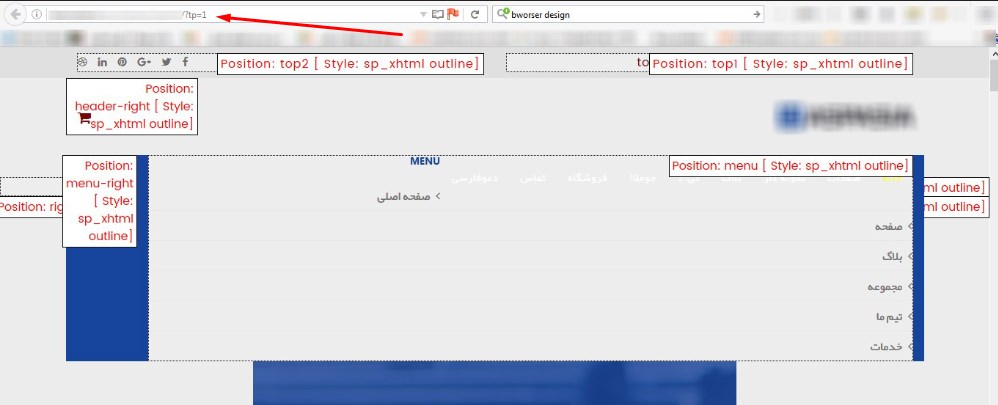
بسیار عالی ! کار تمام شد حالا کافیست وارد سایت شوید و در انتهای ادرس سایت تایپ نمایید
?tp=1
بعنوان مثال اگر دامنه شما Mydoamin.com باشید شما باید به صورت عبارت فوق را در آدرس بکار ببرید
http://Mydoamin.com/?tp=1
پس از تایپ عبارت فوق و زدن دکمه اینتر موقعیت های قالب شما نمایش داده میشود ، همانطور که مشاهده میکنید موقعیت های این قالب در تصویر قابل مشاهده میباشد


آموزش پیدا کردن موقعیت ماژول در جوملا 3 و 2.5
| پشتیبانی | آموزش وردپرس – آموزش جوملا | ۱ دیدگاه برای آموزش پیدا کردن موقعیت ماژول در جوملا 3 و 2.5
دیدگاه
🚫 دسترسی برای ارسال نظر فقط با IP ایران مقدور است.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.

سلام
در صورتیکه در ارتباط با این آموزش سوالی دارید در بخش نظرات مطرح بفرمایید پشتیبانی پی سی تمپلیت پاسخگوی تمام سوالات شما میباشند .