WoodMart Coffee
360.000 تومان – 99.000 تومانقیمت: 99.000 تومان تا 360.000 تومان
WoodMart Coffee
-
مزایای خرید از پی سی تمپلیت
- ۵۰۰ مگابایت هاست رایگان لایت اسپید سی پنل ایران براساس پلن خریداری ۱ ماه تا ۱ سال ( قابل تمدید و ارتقا )
- نصب رایگان بسته نصبی توسط پشتیبانی به درخواست خریدار ( مرتبه نخست )
- کاملا کد باز و اپن سورس ، بدون محدودیت در نصب بروی هاست و لوکال هاست (بجز محصولاتی که در توضیحات آن قید شده دارای لایسنس نصب بروی یک دامنه میباشند)
- محصولات اورجینال و خریداری شده از سایت اصلی
- دانلود فوری پس از خرید از منو ” فایلهای من “
- پشتیبانی فنی 24 ساعته محصول از زمان خرید
- آموزش نصب بسته نصبی” مشاهده آموزش “
-
نمادهای اعتماد
در حال بارگذاری محتوا...
در حال بارگذاری محتوا...

-
آموزش نصب بسته نصبی در سی پنل
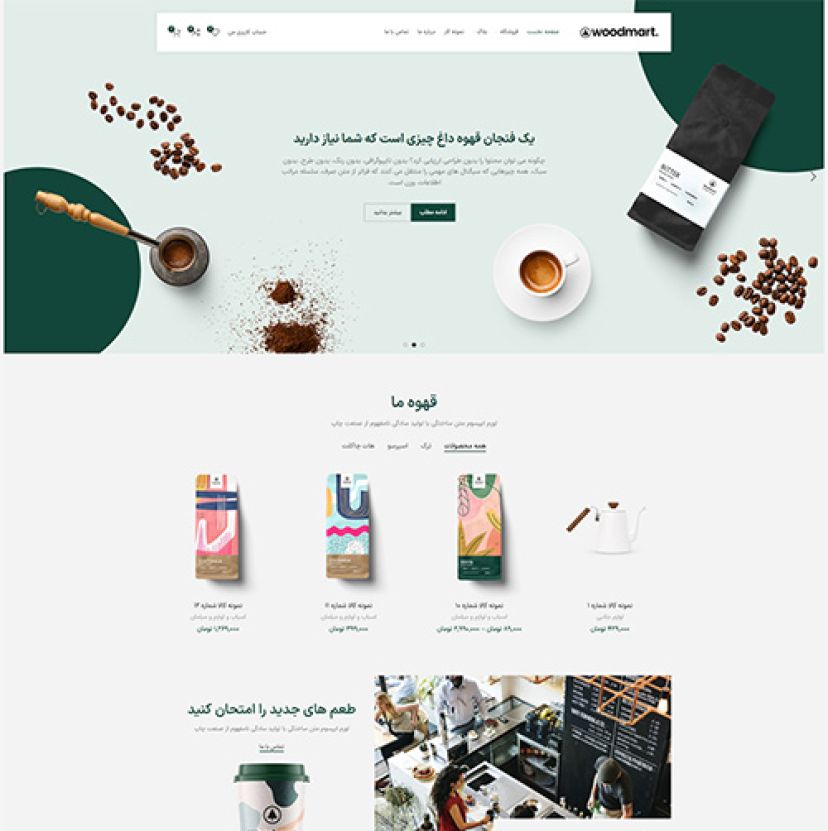
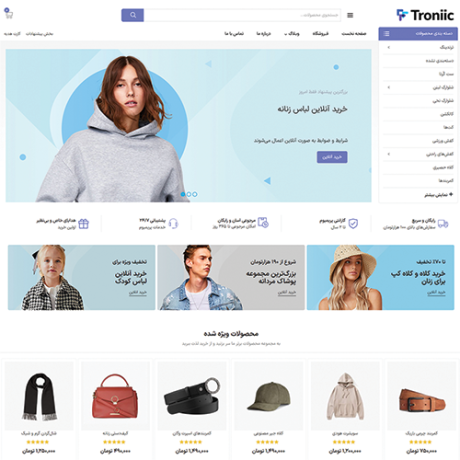
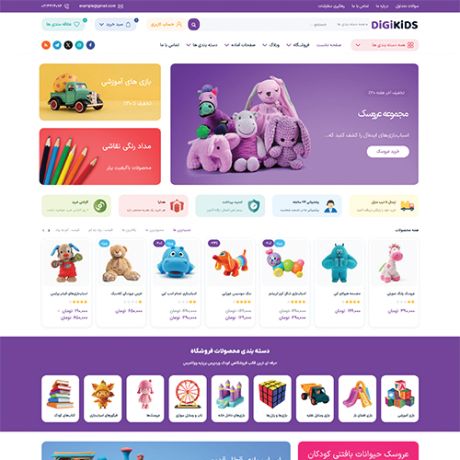
قالب وردپرس مناسب طراحی سایت فروشگاه کافی و قهوه و اسپرسو فارسی با وردپرس ( پشتیبانی از چندزبانگی برای راه اندازی وب سایتهایی به زبان فارسی ، انگلیسی ، عربی و … )
قالب Coffee یکی از طرح های حرفه ای قالب Woodmart میباشد که به صورت ریسپانسیو وبا صفحه ساز المنتور طراحی شده است این قالب امکانات زیادی را در اختیار شما قرار میدهد که هم اکنون به صورت فارسی سازی شده توسط پی سی تمپلیت ارايه شده است .
برخی از امکانات این قالب شامل : تعیین هدر / تغییر عرض صفحه به صورت فول یا باکس / امکان فعال و غیر فعال سازی سایدبار / امکان فعال و غیر فعال سازی پاپ اپ / تعیین تایید سن پاپ اپ / فعال سازی اعتبار کوکی / فعال سازی منو موبایل پایینی / تغییر طرح عنوان صفحات / تعیین فوتر / استایل / تغییرات مرتبط با محصولات ووکامرس و … اشاره نمود
بسته خریداری شده شامل :
- ✅ بسته نصبی فارسی : بسته نصبی فارسی که شامل وردپرس + قالب + افزونه های نصب شده با اطلاعات فارسی میباشد که پس از نصب یک سایت کامل مانند دمو فارسی خواهید داشت .
- ✅ بسته نصبی انگلیسی : بسته نصبی انگلیسی که شامل وردپرس + قالب + افزونه های نصب شده با اطلاعات انگلیسی میباشد که پس از نصب یک سایت کامل مانند دمو انگلیسی خواهید داشت .
- ✅ قالب جداگانه نسخه : فقط قالب میباشد که معمولا بروی وب سایتهایی که فعال هستند در جهت تغییر قالب نصب میشود ( با نصب قالب جداگانه سایت شما شبیه دمو نمیشود و باید به صورت دستی تمام چیدمان را بروی سایت خود انجام دهید )
- 🆘 راه اندازی این قالب با استفاده از بسته نصبی تنها 5 دقیقه زمان نیاز دارد و پس از آن یک سایت کامل خواهید داشت همانند نمونه دمو ما که فقط کافیست اطلاعات پیش فرض را حذف و اطلاعات خود را جایگزین نمایید . و در صورتیکه در نصب هر محصول مشکل داشته باشید پشتیبانی پی سی تمپلیت مرتبه نخست برای شما بسته نصبی خریداری شده را به صورت کاملا رایگان نصب و تحویل شما خواهند داد و پس از آن اقدام به ویرایش و درج مطالب خود نمایید . با توجه به فارسی سازی استاندارد این قالب زیبا هم اکنون میتوانید نسخه فارسی این قالب را مشاهده نمایید برای اینکار کافیست بروی دکمه دمو فارسی کلیک نمایید
افزونه های نصب بروی بسته نصبی
- Slider Revolution
- SVG
- Woodmart Core
- المنتور
- Layouts
- HTML Blocks
- Slides
- Sidebars
- Projects
- ووکامرس فارسی
پرسش و پاسخ کاربران
نظر همراهان پی سی تمپلیت
1 دیدگاه برای WoodMart Coffee
🚫 دسترسی برای ارسال نظر فقط با IP ایران مقدور است.
برای ثبت نقد و بررسی وارد حساب کاربری خود شوید.











پشتیبانی –
سلام
پس از خرید این محصول میتوانید از منو ناحیه کاربری > دانلود ها اقدام به دانلود قالب نمایید .
برای ارسال تیکت از منو ناحیه کاربری > پشتیبانی سفارشها امکان ارسال تیکت به بخش پشتیبانی را دارید .
جهت نصب رایگان قالب توسط پشتیبانی از بخش پشتیبانی تیکت ارسال بفرمایید